طراحی رابط کاربری موبایل 101: Strokes در فتوشاپ
پیش از شروع در مورد موضوع strokes در فتوشاپ چند نکته قابل بیان هست
مورد اول این مطلب هم برای کسانی که میخوان طراحی ui انجام بدن و هم کسانی که اصلا کاری به طراحی ui ندارن مفید هست.
سطح این مطالب پایین هست اما شما باید با ابزار ها و در کل یک آشنایی اولیه با فتوشاپ داشته باشید که متوجه کل مطلب باشید. در صورتی که می بینید میخواهید فتوشاپ رو از اول شروع به یادگیری کنید یا اینکه در بعضی موضوعات قوی تر بشید می تونید از آموزش های فتوشاپ من که در اینجا موجود هست استفاده کنید.
بعضی جاها هم واقعا نمیشه کلمات انگلیسی رو به فارسی ترجمه کرد چون بی معنی میشه و مجبورم همون اصطلاح انگلیسی خودش رو بنویسم.
Strokes در فتوشاپ
دو نوع strokes یا حاشیه در فتوشاپ داریم که یک مورد رو میتونید با layer style (از ورژن 6 موجوده نه از CS6) و مورد دیگه از طریق تنظیمات شکل های وکتور هست.
در ابتدا شاید هر دو شبیه همدیگر باشن اما تفاوت های اساسی با هم دارن.
کیفیت بهتر
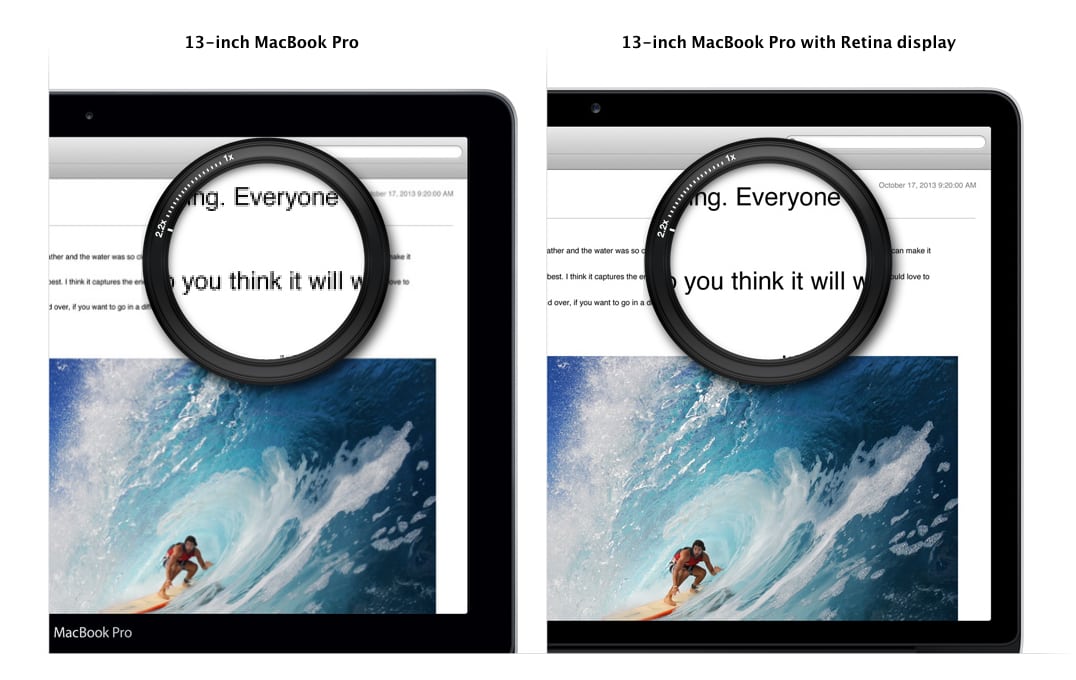
زمانی که از سایز بزرگ stroke استفاده می کنید، stroke موجود در layer style بصورت انحنای لبه دار در میاد (شکل سمت چپ)، در صورتی که حاشیه وکتور بصورت خیلی صاف و تمیز ایجاد میشه (شکل سمت راست).
دلیل این اتفاق اینه که حاشیه وکتور از اطلاعات شکل اصلی وکتور بوجود میاد در صورتی که حاشیه موجود در layer style از روی ماسک bitmap شکل موجود ساخته میشه که به طور کلی دو تکنیک کاملا متفاوت هستن.
 کیفیت بهتر در Vector stroke
کیفیت بهتر در Vector stroke
حالا ممکن هست بگید ما یک حاشیه به این بزرگی رو استفاده نمی کنیم، آیا در حاشیه های کوچک هم تاثیری داره؟ جواب خیر هست و تفاوت بسیار اندک هست!
 تفاوت حاشیه ای با مقدار کم در layer style و vector
تفاوت حاشیه ای با مقدار کم در layer style و vector
اما به هر حال، حاشیه های وکتور مقدار های نا صحیح یا اعشاری رو می تونن بگیرن، در نتیجه شما می تونید مقدار 0.5 پیکسل رو هم در صفحات غیر رتینا بهش بدید و برای صفحات رتینا طرح رو کشش یا scale کنیم و حاشیه هم براحتی به 1 پیکسل افزایش پیدا میکنه.
در صورتی که حاشیه layer style فقط می تونه مقادیر صحیح رو بگیره و همین باعث میشه زمانی که یک طرح کشش پیدا کنه باعث خطاهای زیادی در گرد گردن حاشیه ها بشه (منظور اینه که اگر حاشیه ای رو به قسمت های خمیده داده باشید در اون قسمت ها بیشتر ارور (پیکسل پیکسل شدن) می بینید تا قسمت های صاف)
![]() تفاوت حاشیه ها در قسمت های خمیده
تفاوت حاشیه ها در قسمت های خمیده
Mask feathering بهتر Vector Stroke
وقتی که یک Shape رو بوسیله mask feather تار یا blur می کنید، به حاشیه layer style اعمال نمیشه و فقط به خود شکل اصلی اعمال میشه.
البته این ویژگی با توجه به نیاز شما ممکن هست ویژگی ممثبت یا منفی باشه.
 Mask feathering بهتر Vector Stroke
Mask feathering بهتر Vector Strokeگوشه های بهتر
با توجه به ساختارشون، حاشیه layer style همیشه گرد هست. در صورتی که حاشیه وکتور میتونه مربعی، گرد و یا شب دار باشه.
 گوشه های بهتر
گوشه های بهترحاشیه های بزرگتر
حاشیه layer style حداکثر تا 250 پیکسل افزایش پیدا میکنه. حاشیه وکتور مقداری بزرگتر هست با حداکثر اندازه 288 پیکسل.
نکته ای که وجود داره شما می تونید با یک حقه سایز حاشیه وکتور رو افزایش بدید بدین ترتیب که اول حداکثر سایز حاشیه وکتور رو انتخاب کنید بعد سایز کل داکیومنت رو هم افزایش بدید، در نتیجه من تا 1600 پیکسل هم مقدار حاشیه رو زیاد کردم و دیگه ادامه ندادم. (توجه کنید سایز حاشیه layer style حتی در این حقه هم همون مقدار 250 میمونه)
رفتار حاشیه ها در مسیر های باز (Path)
با استفاده از Path cap options، حاشیه وکتور می تونه به مسیر های باز هم اعمال بشه.
حاشیه در layer style این امکان رو ندارد.
 Vector's Path cap options
Vector's Path cap optionsDashing
حاشیه های Vector می تونن حالت dash مانند به خودشن بگیرند. و حتی حاشیه های وکتور میتونن با mask feathering هم ترکیب بشن (شکل Blur dash ).
 Vector's dashing stroke
Vector's dashing stroke
شفافیت Stroke
حاشیه های وکتور ویژگی opacity یا شفافیت رو ندارن اما با یک ترفند میشه حدودا شفافیت رو براش بوجود آورد.
روش کار به اینصورت هست که با استفاده از حالت گرادیانت که یک طرف شفاف داره اما با این تفاوت که هر دو قسمت پایانی گردیانت باید از یک رنگ یکسان برخوردار باشن! ممکن هست اما پیچیده!
طراحی رابط کاربری موبایل 101: Strokes در فتوشاپ طراحی رابط کاربری موبایل 101: Strokes در فتوشاپ طراحی رابط کاربری موبایل 101: Strokes در فتوشاپ طراحی رابط کاربری موبایل 101: Strokes در فتوشاپ طراحی رابط کاربری موبایل 101: Strokes در فتوشاپ



 طراحی رابط کاربری موبایل 101: pixels, points و resolutions
طراحی رابط کاربری موبایل 101: pixels, points و resolutions
















 دانلود Adobe Photoshop CC 2018 v19.0.0.24821 x86/x64 - نرم افزار ادوبی فتوشاپ سیسی 2018
دانلود Adobe Photoshop CC 2018 v19.0.0.24821 x86/x64 - نرم افزار ادوبی فتوشاپ سیسی 2018