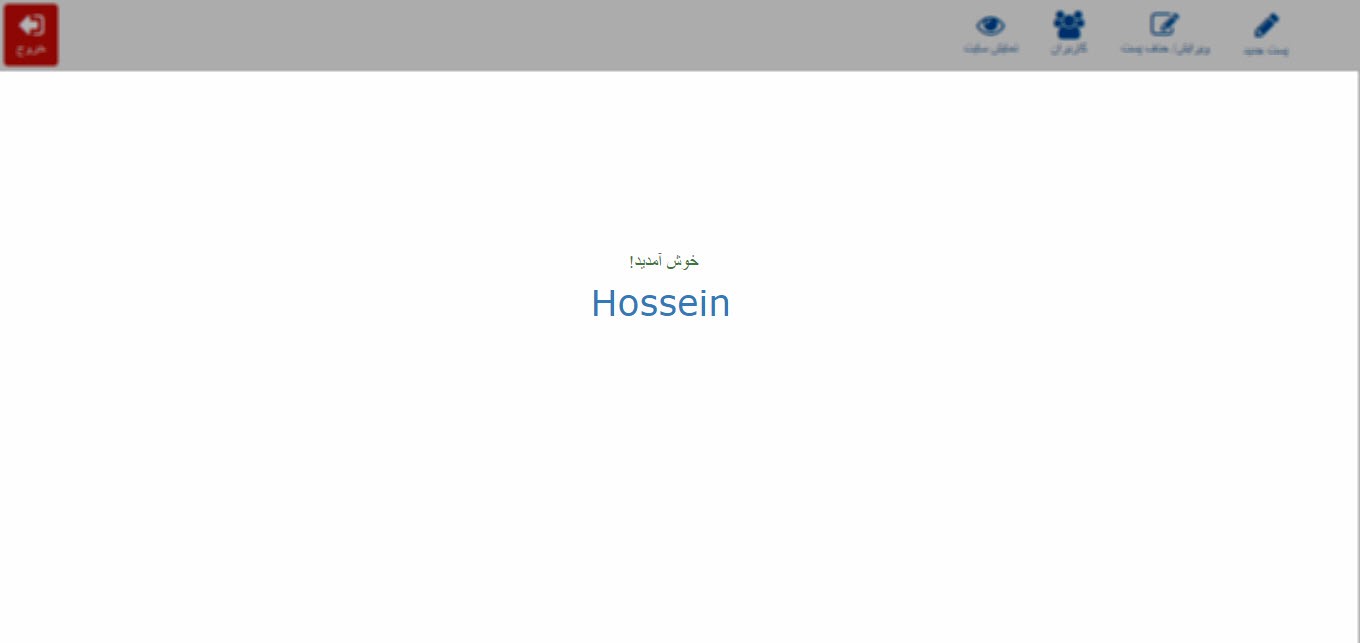
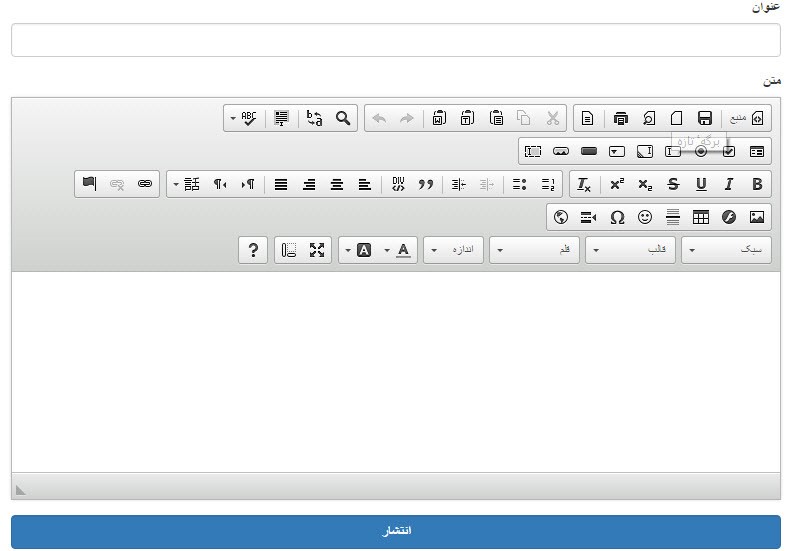
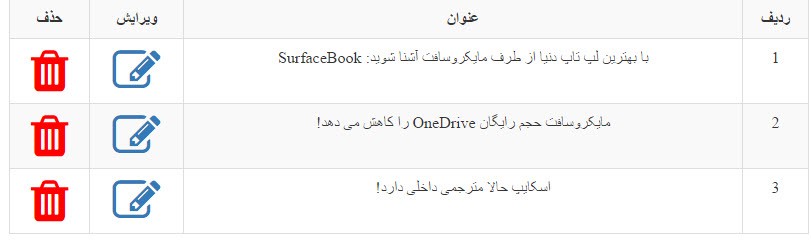
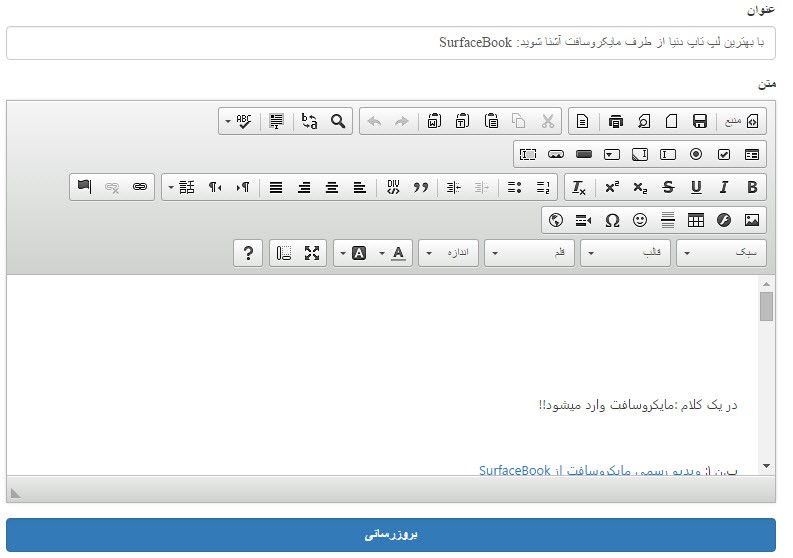
اینم دومین پروژه (بزرگی) که برای پروژه پایان ترم دانشگاه نوشتم و یک سیستم مدیریت محتوای ساده ای هست قابلیت ارسال/ویرایش/حذف مطالب/پست رو داره و کاربر میتونه در سایت ثبت نام کنه و مدیر اون رو در بخش ویرایش/حذف کاربران تبدیل به مدیر بکنه (یا نکنه)
برای دیدن تصاویر بیشتر به ادامه مطلب مراجعه کنید
برای طراحی این پروژه از HTML, CSS, PHP, BootStrap, FontAwesome, JS Plugin استفاده کردم تا این کار نهایی بدست بیاد.
تعداد خطوطی که خودم نوشتم بیش از 1000 خط هست و اگر تعداد خطوط فریمورک بازشده(نه فشرده) بوت استرپ رو هم بهش اضاف کنی خیلی زیاد میشه!
قسمت سخت تر از طراحی و نوشتن کد های سایت نوشتن داکیومنت 50 صفحه ای برای اون بود که واقعا اعصاب برای آدم نمی موند اما به هر حال خدا رو شکر تمومش کردم و کل پروژه رو ارائه دادم و استاد هم نمره کامل رو بهم دادن!
اما برای کسانی که نمیدونن CMS/سیستم مدیریت محتوا چی هست این قسمت از داکیومنت پروژه ام رو اینجا کپی میکنم
اما تصاویر بیشتری از قسمت های مختلف cmsاین سیستم ها که امروزه در وب بنام CMS شناخته میشوند، مخفف Content Management System میباشند که یک برنامه نرم افزاری روی سرور هستند و به مدیر سایت اجازه میدهند تا بدون نیاز به طراحی دوباره سایت محتوای سایت را تغییر دهد.
در واقع طراح اولیه سایت یکبار سیستم CMS را طراحی میکند و تعدادی قالب آماده برای صفحات طراحی کرده و آن را روی سایت شما نصب میکند .و حال شما براحتی میتوانید صفحات دیگری را به آن کم یا اضافه یا ویرایش کنید .
چرا به یک CMS نیاز داریم ؟
اگر یک وبسایت به عنوان مثال هر دو هفته یکبار بروز می شود، برای هر بروز رسانی به جای اینکه هر بار به یک شرکت طراحی وب مراجعه کنیم، میتوان با طراحی یا نصب یکی از سیستم های مدیریت محتوا تغییرات دلخواه خودمان را بر روی وبسایت ایجاد کنیم.
و از آنجا که اگر بینندگان وبسایت ما همیشه با یک صفحه ثابت که هیچ تغییری نمیکند روبرو شوند، فکر میکنند که شما چیزی برای عرضه ندارید، در نتیجه کم کم آن وبسایت را فراموش کرده و به سراغ وبسایت های دیگر میروند..
یک CMS چه امکاناتی دارد ؟
اکثر CMS ها در ورژن های مختلف و با قابلیت های مختلف به بازار عرضه میشوند . البته قابلیت بروز کردن اطلاعات در همه مشترک است اما قابلیت های ویژه دیگری دارند که با قیمت های مختلف پیشنهاد می شود. از جمله:
1. مدیریت مطالب فرستاده شده توسط کاربران و تایید اطلاعات
2. ایجاد فرم برای دریافت اطلاعات کاربران
3. امنیت بیشتر
4. مدیریت اعضاء
5. چند زبانه بودن
6. امکان جستجو در مطالب سایت
7. امکان ایجاد تجارت الکترونیک یا فروشگاه مجازی
و ...











 رهگذر ...
رهگذر ...